产品经理资源网推荐:React实战进阶45讲 掌握当下热门的前端利器
产品经理资源网推荐:React实战进阶45讲 掌握当下热门的前端利器
你将获得
- 全面学习 React 常用技术栈;
- 深入理解 React 设计模式;
- 常见场景下的编程实战指南;
- 掌握用 React 开发大型项目的能力。
讲师
王培,目前担任eBay中国研发中心的高级技术专家,负责eBay内部前端框架的研究和开发。
他是中国第一批React从业人员和福音传教士,他创建了Rekit开源项目:独家的React开发IDE。 目前,它在Github上拥有3000多个星级。
在IBM和SAP中任职,领导了多个UI框架和大型云产品的前端体系结构和开发,在IBM期间参加了Dojo开源项目,成为代码贡献者,并参与了基于Dojo的创建和设计。 GridX项目。
他在InfoQ上发表了许多文章,撰写了专栏“ React简介”,并在QCon会议上发表了演讲。 已出版的书籍“征服Ajax:Web2.0开发技术的详细说明”和“ Web2.0接口设计模式”。
课程介绍
注意:本课程基于React 16.4版本。
React是当前最受欢迎的前端UI开发框架之一。 根据Hacker News发布的招聘趋势数据,React已连续12个月成为招聘人员最受欢迎的技能。 需求指数曾经达到25.93%,这表明React在行业中。 认出。
在React出现之前,基于HTML的前端接口开发变得越来越复杂。 最麻烦的问题是如何有效地将来自服务器或用户输入的动态数据反映到复杂的用户界面。 React非常好地解决了这个问题。 使用React可以轻松创建用户交互界面,并在数据更改时更有效地更新渲染界面。
React使用声明性语法来帮助开发人员直观地描述和组织复杂的接口逻辑,从而使前端应用程序的开发变得越来越容易。 React繁荣的生态系统还为开发人员提供了大量最佳实践。 一个活跃的社区它使您可以在遇到问题时快速找到解决方案。
React不仅使您能够从容应对大型复杂的前端应用程序的开发,而且其编程思想还可以应用于React Native本机应用程序的开发和服务器端渲染的后端开发。
无论您是从未与React接触过的前端工程师,移动应用程序开发人员,还是只是想了解跨国界前端开发现状的程序员,学习React不仅会丰富您的技能基础 ,还可以掌握最受欢迎的前端开发。 它也可以极大地增强工作场所的竞争力并将其提升到更高的水平。
适合人群
具有实际项目开发经验的前端开发工程师;
iOS,Android移动应用程序开发工程师;
对React相关技术感兴趣的技术人员。
注意:在学习本课程之前,您需要掌握HTML和JavaScript的基本知识,简要阅读React的官方文档,并具有在前端项目中的实际开发经验。
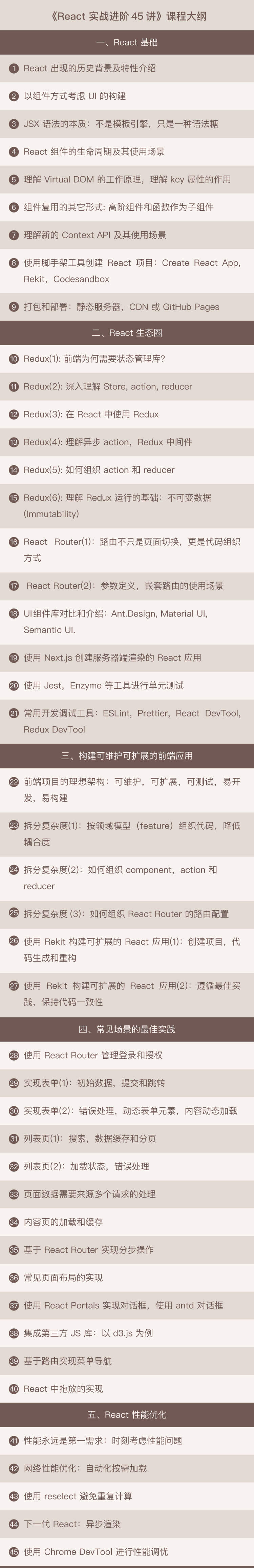
课程目录

课程清单
- 01 – React出现的历史背景及特性介绍.mp4
- 02 – 以组件方式考虑UI的构建.mp4
- 03 – JSX 的本质 – 不是模板引擎,而是语法糖.mp4
- 04 – React组件的生命周期及其使用场景.mp4
- 05 – 理解 Virtual DOM 及 key 属性的作用.mp4
- 06 – 组件设计模式 – 高阶组件和函数作为子组件.mp4
- 07 – 理解新的 Context API 及其使用场景.mp4
- 08 – 使用脚手架工具创建 React 项目.mp4
- 09 – 打包和部署.mp4
- 10 – Redux(1) – 前端为何需要状态管理库.mp4
- 11 – Redux(2) – 深入理解 Store- Action- Reducer.mp4
- 12 – Redux(3) – 在React中使用Redux.mp4
- 13 – Redux(4) – 理解异步 Action,Redux 中间件.mp4
- 14 – Redux(5) – 如何组织Action和Reducer.mp4
- 15 – Redux(6) – 理解不可变数据(Immutability).mp4
- 16 – React Router(1):路由不只是页面切换,更是代码组织方式.mp4
- 17 – React Router(2):参数定义,嵌套路由的使用场景.mp4
- 18 – UI组件库对比和介绍:Ant.Design,Material UI,Semantic UI.mp4
- 19 – 使用Next.js创建React同构应用.mp4
- 20 – 使用Jest,Enzyme等工具进行单元测试.mp4
- 21 – 常用开发调试工具:ESLint,Prettier,React DevTool,Redux DevTool.mp4
- 22 – 前端项目的理想架构:可维护,可扩展,可测试,易开发,易建构.mp4
- 23 – 拆分复杂度(1):按领域模型(feature)组织代码,降低耦合度.mp4
- 24 – 拆分复杂度(2):如何组织component,action和reducer.mp4
- 25 – 拆分复杂度(3):如何组织React Router的路由配置.mp4
- 26 – 使用Rekit(1):创建项目,代码生成和重构.mp4
- 27 – 使用Rekit(2):遵循最佳实践,保持代码一致性.mp4
- 28 – 使用React Router管理登录和授权.mp4
- 29 – 实现表单(1):初始数据,提交和跳转.mp4
- 30 – 实现表单(2):错误处理,动态表单元素,内容动态加载.mp4
- 31 – 列表页(1):搜索,数据缓存和分页.mp4
- 32 – 列表页(2):缓存更新,加载状态,错误处理.mp4
- 33 – 页面数据需要来源多个请求的处理.mp4
- 34 – 内容页的加载与缓存.mp4
- 35 – 基于React Router实现分步操作.mp4
- 36 – 常见页面布局的实现.mp4
- 37 – 使用 React Portals 实现对话框,使用 antd 对话框.mp4
- 38 – 集成第三方JS库:以 d3.js 为例.mp4
- 39 – 基于路由实现菜单导航.mp4
- 40 – React 中拖放的实现.mp4
- 41 – 性能永远是第一需求:时刻考虑性能问题.mp4
- 42 – 网络性能优化:自动化按需加载.mp4
- 43 – 使用Reselect避免重复计算.mp4
- 44 – 下一代 React:异步渲染.mp4
- 45 – 使用Chrome DevTool进行性能调优.mp4
加入都有吧资源网会员,
共享所有产品经理资源,
共享全站所有资源,
全网知识付费视频,
让每一个会员能免费共享所有资源,
一起学习一起成长。
▼ 点击获取百度网盘链接 ▼
当前资源仍然有效,请放心购买,付款后会自动跳转显示隐藏内容
如果使用遇到问题都可以联系微信:mzm645597829
都有吧资源网,你要的这里都有吧
1. 本站资源来源于站长个人积累和互联网,对DUB会员免费分享,如有侵权请邮件联系站长处理
2. 本站官方微信号:mzm645597829,公众号:产品经理逛世界
3. 标价为平台服务费、辛苦费而并非当前资源本身价值,请知释
4. 有任何疑问,可以点击右侧边栏的联系QQ315991578进行咨询
都有吧资源网 » 产品经理资源网推荐:React实战进阶45讲 掌握当下热门的前端利器